Salesforce JavaScript-Developer-I Question Answer
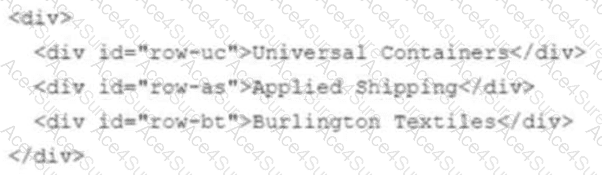
Given the HTML below:

Which statement adds the priority-account CSS class to the Universal Containers row?
Salesforce JavaScript-Developer-I Question Answer
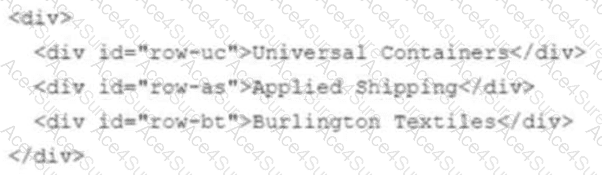
Given the HTML below:

Which statement adds the priority-account CSS class to the Universal Containers row?